Model for a mega menu shadow button for each top level link for keyboard users.
English
For situations when the parent menu item needs to carry out a function, such as linking to a web page, a separate button can be added to the parent item, to open and close the submenu.
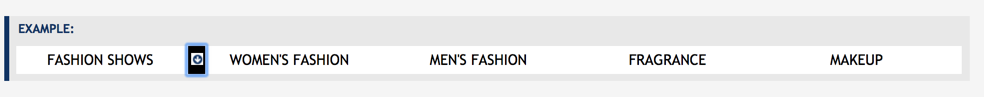
The top menu items are links with an invisible button next to them to open the menu. The Button becomes visible only on tab focus
Intitial view on page load and view for mouse users

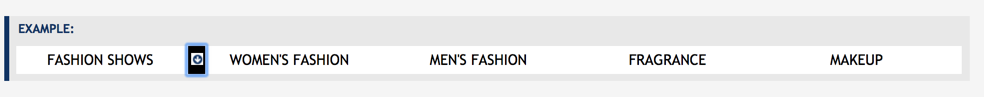
View for a keyboard user when they tab to the menu item.

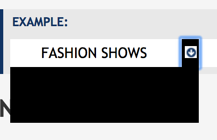
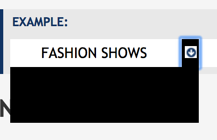
View for a keyboard user when they click the button of menu item.

WORKING EXAMPLE
Live Example: To test this idea, press the tab key to move across the top level menu items. This is just a proof of concept. It's not the proposed code. It can be done in REACT or Drupal etc...
You could make a version with invisible down arrows that only become visible when a user uses a keyboard to land on it.
To see this menu on a commercial site go to DIOR.COM
Exemple en direct: Pour tester cette idée, appuyez sur la touche de tabulation pour vous déplacer dans les éléments de menu de niveau supérieur. Ceci est juste une preuve de concept. Ce n'est pas le code proposé. Cela peut être fait dans REACT.
FRANÇAIS : Modèle de bouton ombre de menu méga pour chaque lien de niveau supérieur pour les utilisateurs de clavier.
Les éléments du menu du haut sont des liens avec un bouton invisible à côté d'eux pour ouvrir le menu. Le bouton devient visible uniquement sur l'onglet.
Dans les cas où l'élément de menu parent doit exécuter une fonction, telle que la liaison à une page Web, un bouton séparé peut être ajouté à l'élément parent pour ouvrir et fermer le sous-menu.
captures d'écran
Vue initiale au chargement de la page et vue pour les utilisateurs de souris
Pour les utilisateurs de souris, cela fonctionne exactement comme spécifié par les entreprises. L'utilisateur survole le mot pour ouvrir le menu. S'ils cliquent sur le mot, l'utilisateur est dirigé vers la page de destination.

Afficher pour un utilisateur de clavier lorsqu'il passe à l'élément de menu.
Pour les utilisateurs du clavier, ils peuvent accéder au mot lié (FASHION SHOWS, WOMEN'S FASHION, etc.) et appuyer sur la touche Entrée pour accéder à la page de destination. Si vous appuyez une nouvelle fois sur la touche de tabulation après le lien, le petit bouton devient visible et annonce au lecteur d'écran "ouvre le sous-menu pour les émissions".
L'icône peut être de n'importe quelle couleur quand elle devient active. Cet exemple montre comment cela fonctionne et non pas à quoi ça ressemble.

Afficher pour un utilisateur de clavier lorsqu'il clique sur le bouton d'un élément de menu.

Notes
The following code adds a button to every top-level menu item with a submenu. When the button is activated, it shows or hides the submenu. The invisible label of the button is set to “show submenu” or “hide submenu”, reflecting the state of the submenu.
Note: If possible, include the name of the parent menu item in the button label; for example: “show Space Bears submenu”.