Does Placeholder text AND aria-describedby work
on a form field
I've run across high profile sites that want to do the right thing. They have a form with a proper label, placeholder text as help text and an offscreen error message associated with aria-describedby that kicks in when it is not filled out properly. Let's check to see how this shows up in the accessibility API and in screen readers.
Example 1: Label, aria-describedby AND
Code
<form><label for="p1">Primary
label</label>
<input id="p1"
type="text" placeholder="my test placeholder"
aria-describedby="p2"><br>
<span
id="p2">Here is an error
message</span></form>
Results
| JAWS | NVDA | VoiceOver | |
|---|---|---|---|
| FireFox 43.04 | Placeholder does not read | Placeholder does not read | N/A |
| IE11.0.9 | OK | Placeholder does not read | N/A |
| Chrome 39.02 | Placeholder does not read | Placeholder does not read | N/A |
| Safari MacOS | N/A | N/A | OK but reads placeholder first |
What does the spec
say?
Section 5: HTML to Platform Accessibility APIs Implementation Guide
The accessible description is derived from the following sources; non-empty placeholder attribute or a non-empty title attribute.
- If the control has only a non-empty placeholder attribute, use the content of the placeholder attribute as the control's accessible name.
- If the control has a non-empty placeholder attribute and a non-empty associated label element, use the content of the associated label element as the control's accessible name. Use the content of the placeholder attribute as the control's accessible description.
- If the control has a non-empty placeholder attribute and a non-empty title attribute, use the content of the title attribute as the control's accessible name. Use the content of the placeholder attribute as the control's accessible description.
- If the control has a non-empty placeholder attribute and a non-empty title attribute and associated non-empty label element, use the content of the label element as the control's accessible name. Use the content of the title attribute concatenated with the content of the placeholder attribute as the control's accessible description.
- If a control does not have a non-empty placeholder attribute or a non-empty associated label element or a non-empty title attribute, the control's accessible name is an empty string and the control's accessible description is an empty string.
There is no mention of aria-describedby. So let's look elsewhere.
5.2.7.2. Description Computation of the WAI-ARIA 1.0 Roles Model
"An accessible description may be computed by concatenating the text alternatives for nodes referenced by an aria-describedby attribute on the current node..."
What about if there is a placeholder AND aria-describedby. No apparent Answer in either HTML5 or in wai-aria spec..
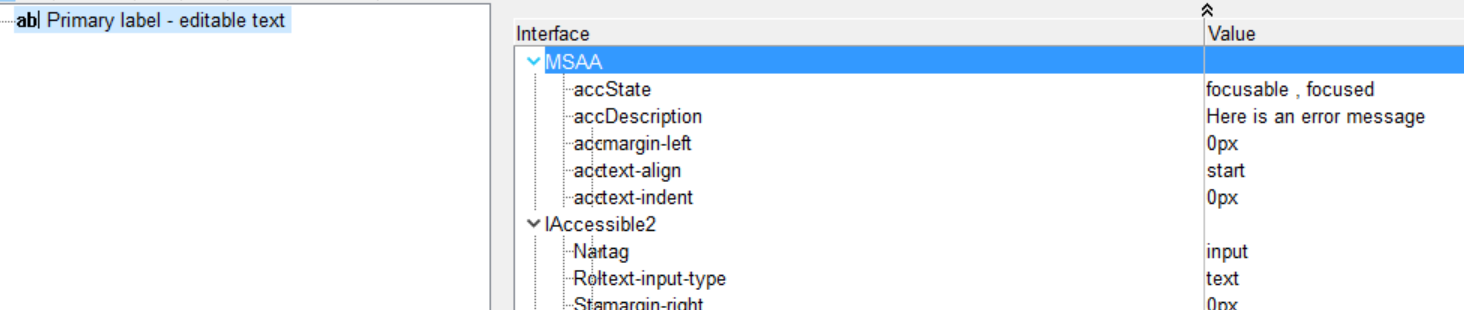
What is actually in the accessibility API
MSAA provides
- AccName (Label): Primary Label
- AccDescription: Here is an error message
Conclusion
The Apple accessibility AX API, has an AccessiblityPlaceholderValue which is populated and spoken in VoiceOver in addition to the AccessbilityLabel and AccessbilityHelpText. Windows does not to have a dedicated placeholder value in MSAA, UIAutomation nor does iAccessble. UIAutomation appears to concatenate the aria-describedby and the placeholder into the AccDescription. iAccessbile overides the placeholder with the aria-describedby.
So at the present time I cannot advise authors to rely on BOTH aria-describedby AND placeholder text for screen reader users on Windows. Aria-describedby wins, placeholder text is usually lost to blind users in this case.
WAI-ARIA.NEXT needs to define an algorithm here.
Feel free to comment on Twitter @davidmacd
Author information:
David MacDonald is a veteran WCAG member, co-editor of Using WAI ARIA in HTML5 and HTML5 Accessibility Task Force Member. Opinions are my own.
CONTACT US
For a quote or just to chat about your organization's needs

PHONE