How to Make a Heading in WordPress Editor
You may spend a couple of hours looking for the hidden heading command in the TinyEMC editor in WordPress. If WordPress wants to win the accessibility market it should not turn headings into second class citizens. They are important for semantics, search engines and screen readers. The instructions below will help those looking for how to make headings in the WYSIWYG editor.
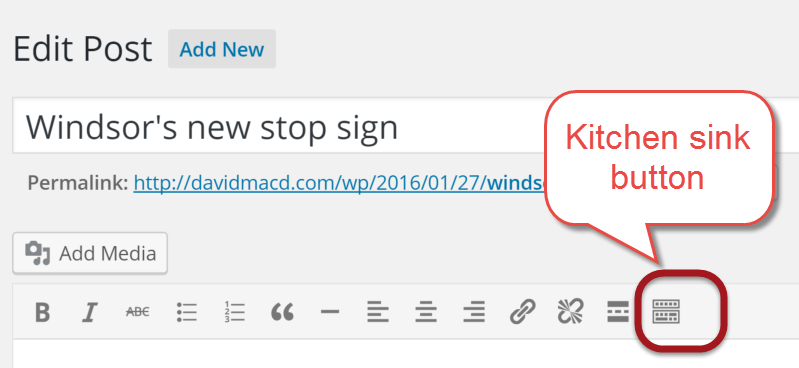
The "Kitchen Sink" button will bring up the second row of commands. This button is the last command on the menu of the editor.

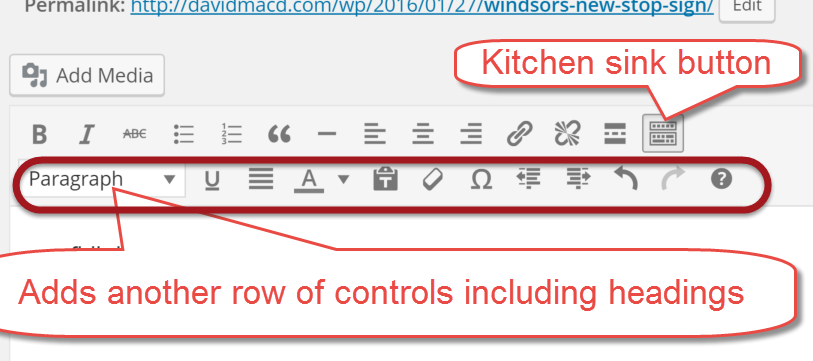
Once you press that button another row of commands will appear that have a drop down style editor that contains headings.

Shortcut keys:
While editing an article
- ALT+SHIFT+Z will bring up the second row of editor commands which include the dropdown syle box with headings same as the kitchen sink button above
- Select text and press SHIFT+ALT+1=H1
- SHIFT+ALT+2=H2
- etc. for heading 1-6
Feel free to comment on Twitter @davidmacd
Author information:
David MacDonald is a veteran WCAG member, co-editor of Using WAI ARIA in HTML5 and HTML5 Accessibility Task Force Member. Opinions are my own.
CONTACT US
For a quote or just to chat about your organization's needs

PHONE
